Với tỉ lệ 88% người tiêu dùng trực tuyến khó có thể truy cập lại vào một trang web nào đó sau khi trải nghiệm tồi tệ, bạn cần có cái nhìn phê phán về website hiện tại.

Khi phân tích trang web của mình, bạn có thể tìm thấy một số lý do để đề nghị thiết kế lại. & nbp; có thể trang web của bạn đã trở nên lỗi thời và cần phải tái tạo lại thương hiệu. Có thể trang web của bạn đang tải chậm và bạn nhận được phản hồi tiêu cực từ người truy cập. Hoặc có thể trang web của bạn không đáp ứng nên bạn mất lưu lượng di động.
Cho dù bạn muốn cải thiện hình thức, tỷ lệ giao tiếp hay lưu lượng của website, việc thiết kế lại website sẽ ảnh hưởng rất lớn đến hoạt động kinh doanh của bạn.
Bất chấp những lợi ích tiềm năng này, đừng trông chờ vào mỗi người liên quan đến lợi ích sẽ mua vào ngay lập tức. Với việc thiết kế lại một website có thể tốn tới 65.000 USD, bạn cần chuẩn bị sẵn sàng để thuyết phục sếp của mình bỏ ra số tiền, thời gian và nguồn lực cần thiết để thiết kế lại trang web của bạn.
Trong bài viết này, chúng tôi sẽ giới thiệu quá trình viết một trang web mà sếp của anh không thể từ chối để thiết kế lại đề xuất. Bắt đầu thôi.
Trang web thiết kế lại mẫu chương trình
Mỗi website thiết kế lại chương trình nên theo cùng một định dạng cơ bản. Bạn có thể bắt đầu bằng việc trình bày câu hỏi, đưa ra các giải pháp đề xuất và ước tính thời gian và ngân sách cần thiết để hoàn thành dự án.
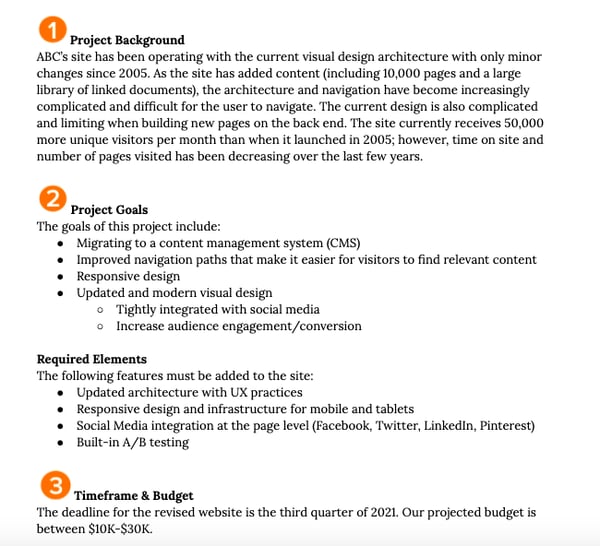
Để hiểu rõ hơn từng thành phần trong các thành phần này, chúng ta hãy cùng xem dưới đây là phương án thiết kế lại website của công ty tôi hư cấu là ABC.

1. Trình bày câu hỏi
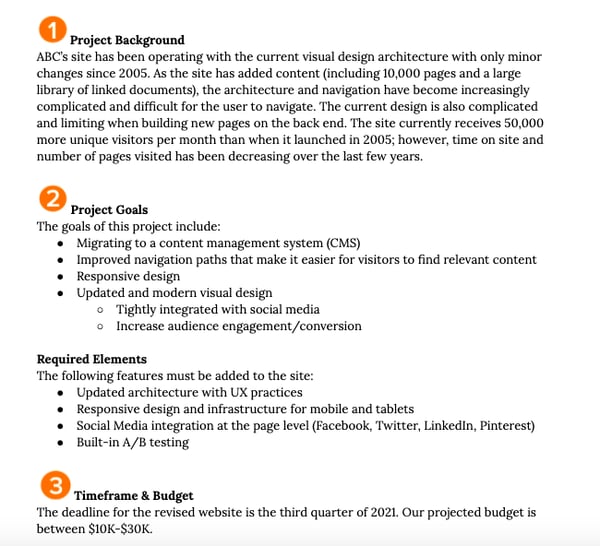
Dự thảo này trước hết nêu rõ những vấn đề tồn tại trên trang web hiện hành của ABC: người truy cập rất khó định hướng, người dùng hậu trường khó tạo trang. Những vấn đề định hướng và thiết kế này thì móc nối với các chỉ số: theo thời gian, tỷ lệ nhảy của các website ngày càng cao, lượng truy cập trang ngày càng ít đi.
Bây giờ, dự thảo sẽ giải thích việc thiết kế lại trang web sẽ được xử lý và giải quyết như thế nào.
2. Đề xuất giải pháp
Giải pháp được đề xuất chia làm hai phần: các mục tiêu được thiết kế lại và phải thêm vào trang web mới để đáp ứng các tính năng của các mục tiêu này.
Mục tiêu chính của ABC được thiết kế lại là di chuyển tới CMS, cải thiện đường dẫn ở đầu trang web và thực hiện đáp ứng các thiết kế hiện đại nhanh chóng. Dự thảo này cũng bao gồm mục tiêu thứ yếu được thiết kế lại: Truyền thông xã hội tích hợp và gia tăng tiếp xúc với các đối tượng.
Sau đó, chúng tôi sẽ giới thiệu những tính năng cụ thể cần thiết để thực hiện các mục tiêu này, bao gồm thiết kế đáp ứng cũng như tích hợp với Facebook, Twitter, LinkedIn và Pinterest.
3. Ưu tiên tổng kết thời gian và ngân sách
Tiết mục này đề cập đến thời gian biểu và ngân sách dự kiến. Những người liên quan đến quyền lợi của ABC sẽ đặt ra các câu hỏi tiếp theo về thời gian biểu và chi phí, bao gồm thiết kế lại và ngày ra mắt của các trang web mới. Họ cũng có thể yêu cầu cung cấp ước tính của nhà cung cấp CMS cho các tính năng cần thiết trên. Bạn có thể dự đoán và giải quyết những vấn đề này trong các giải pháp thiết kế lại của mình.
Bây giờ bạn nghĩ về phương án thiết kế lại trang web nên bao gồm những gì tốt hơn để chúng ta xây dựng một khuôn mẫu theo từng đoạn.
Trang web thiết kế lại mẫu chương trình
Để bắt đầu viết sách đề nghị riêng của bạn, bạn có thể sử dụng website dưới đây để thiết kế lại các mẫu đề nghị.
1. Để tìm ra những điểm đau đớn trên trang web hiện tại của bạn.
Bắt đầu với đề xuất của ông từ việc đánh giá trung thực những hạn chế của trang hiện hành. Bảng màu, hàng ghế và các yếu tố thiết kế khác có không còn phù hợp với thương hiệu của bạn hay không? Trên website của bạn có nhiều hệ thống dẫn đường khiến người truy cập hoang mang hay chán nản không? Nhóm của ông có khó khăn trong việc sắp xếp và cập nhật nội dung?
Hãy đảm bảo liên kết những vấn đề này với cơ hội mà doanh nghiệp của bạn có thể tận dụng. Việc tái định hình thương hiệu sẽ giúp bạn tiếp cận với các đối tượng, đơn giản hóa hệ thống dẫn đường sẽ giúp cải thiện trải nghiệm người dùng, và việc di chuyển đến hệ thống quản lý nội dung sẽ giúp cải thiện quy trình làm việc của các nhà tiếp thị.
S, đây là mẫu để đánh giá trang web hiện thời của bạn:
Trang web hiện nay của chúng tôi là: [Danh sách những khiếm khuyết]
Bằng cách thiết kế lại trang web của mình, chúng tôi sẽ sửa [một danh sách các thiết kế lại sẽ đúng nội dung]
Do đó, doanh nghiệp của chúng tôi sẽ [danh sách các lợi thế cạnh tranh]
2. Đặt mục tiêu rõ ràng và có thể đo lường được cho trang web mới của bạn.
Khi bạn chấm điểm hiện hành, bạn có thể thấy nhiều vấn đề có thể được thiết kế lại để Để thu hẹp công việc của bạn, đặt ra những mục tiêu rõ ràng và có thể đo lường cho trang web mới của bạn như:
Thu hút 10.000 người truy cập độc lập mỗi tháng
Nâng tỷ lệ biến đổi của bạn lên 5% mỗi năm
Tạo ra 50 liên kết ngược mỗi tháng
10 người đăng ký liên lạc thời gian mỗi tuần
Sau đó quyết định đâu là ưu tiên hàng đầu của bạn, đâu là ưu tiên hàng đầu. Ví dụ, ưu tiên hàng đầu của bạn là tạo ra 10.000 đầu mối bán hàng đủ tiêu chuẩn cho đội ngũ bán hàng của bạn mỗi tháng. Sau đó, mục tiêu phụ của bạn có thể là cung cấp ít nhất 10 bài viết blog, video đào tạo và các nguồn tài nguyên hữu ích khác mỗi tuần để giáo dục người mua hiểu sự phục vụ của bạn.
Dưới đây là những mẫu thiết lập mục tiêu xây dựng chương trình:
Ưu tiên hàng đầu của chúng tôi là: [Danh sách các nhiệm vụ hàng đầu
Nhiệm vụ thứ yếu của chúng tôi là: [Hãy liệt kê các mục tiêu khác]
3. Tóm tắt các tính năng cần thiết cho trang web mới.
Tiếp theo, vẽ ra những trang bạn cần gì để thực hiện những mục tiêu đó. Bạn cũng có thể tham gia vào các tính năng tùy chọn, nhưng nhất định phải nói rõ đâu là phải có, đâu là điều cần thiết để làm tốt.
Ví dụ, có một blog trên website của bạn có thể là cần thiết, nhưng việc sở hữu một trung tâm tài nguyên hoàn chỉnh với chức năng tìm kiếm cao cấp là rất tốt. Theo ngân sách và thời gian biểu của bạn, bạn có thể chỉ nhận được chức năng cốt lõi - điều đó không có gì cả.
Nếu bạn duy trì chức năng cốt lõi phù hợp với mục tiêu chính của bạn, bạn chỉ cần được chấp thuận tối thiểu là có thể thực hiện được mục tiêu của mình. Ví dụ, chính blog có thể giúp bạn mang nhiều lưu lượng hữu cơ tới trạm của bạn hơn. Nhưng nếu may mắn, bạn có thể làm cho toàn bộ danh sách nguyện vọng của mình được chấp thuận.
Dưới đây là tổng quan các mẫu mà bạn yêu cầu về chức năng cần thiết:
Để thực hiện được ưu tiên hàng đầu, chúng ta cần: [lập danh sách các chức năng cần thiết]
Để giúp thực hiện các mục tiêu khác, chúng tôi đề xuất: [Danh sách các tính năng tùy chọn]
4. Đánh giá chi phí và hạn chót.
Cuối cùng, anh phải để sếp mình và những người liên quan khác biết phải thiết kế lại bao nhiêu tiền, mất bao lâu.
Cố gắng phân chia tổng chi phí thành các dự án hàng hiệu một cách rõ ràng. Đầu tiên, bạn sẽ sử dụng loại CMS nào. Nếu là phần mềm chuyên dụng, kể cả chi phí hàng tháng. Nếu nó là nguồn mở, bạn cần phải mua tài khoản bàn giao, chứng nhận SSL, cũng như bất kỳ chủ đề cao cấp và mở rộng nào. Nếu bạn có kế hoạch thuê một người làm tự do hoặc cơ quan để giúp thiết kế lại trang web của bạn, hãy tính toán chi phí bằng thời gian lương của họ nhân với thời gian làm việc kế hoạch của dự án.
Biết một website tiêu biểu phải mất 12-14 tuần để thiết kế lại, bạn có thể phân tách nó thành hạn chót có khả năng vận hành tốt hơn. Việc đánh giá và lựa chọn một loại CMS mất vài tuần? Khi nào bắt đầu thiết kế lại? Khi nào bạn sẽ cho ra đời trang web được thiết kế lại? Đây chỉ là những câu hỏi mà ông nên trả lời trong dự thảo.
Dưới đây là những mẫu phân chia nhỏ về ngân sách và thời gian biểu của dự án:
Theo đánh giá của thiết kế lại: [Dự đoán tổng số tiền]
Dưới đây là những dự án rõ nét được đánh giá: [Danh sách chi phí trong bảng]
Việc thiết kế lại sẽ kéo dài khoảng: [Danh sách tổng tuần]
Dưới đây là lịch trình dự kiến được thiết kế lại: [Dự đoán giai đoạn thiết kế lại]
Sẵn sàng thiết kế lại trang web của bạn.
Hãy để những người liên quan lợi ích cần thiết tin rằng bạn cần phải cải cách triệt để trang web công ty của mình và đó có thể là một thách thức. Bằng cách tuân theo khuôn mẫu tổng quan trên, bạn có thể tạo ra một chương trình thiết kế lại trang web, truyền đạt hiệu quả các vấn đề hiện tại của trang web của bạn và giải thích việc thiết kế lại sẽ giải quyết những vấn đề này và phát triển